Using custom fonts
There are several ways to embed your own fonts into the theme.
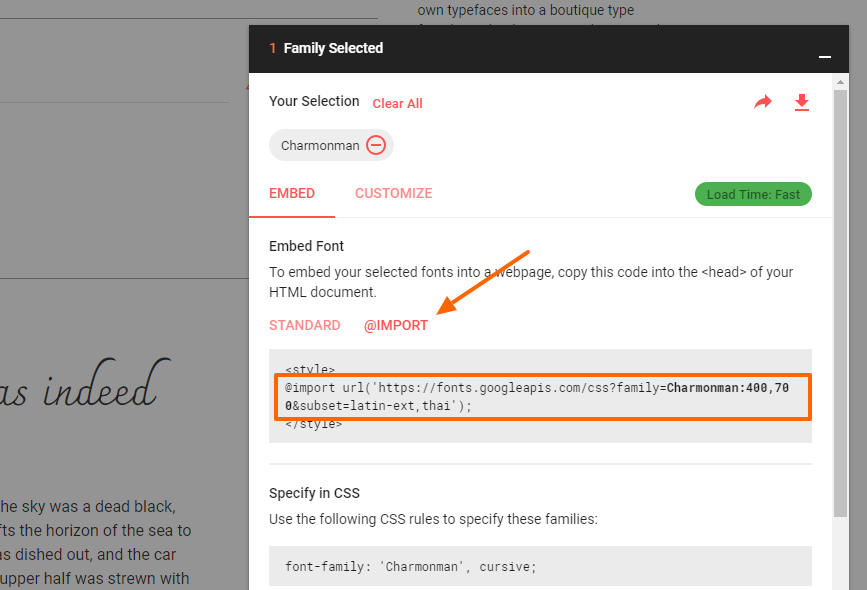
Google Fonts
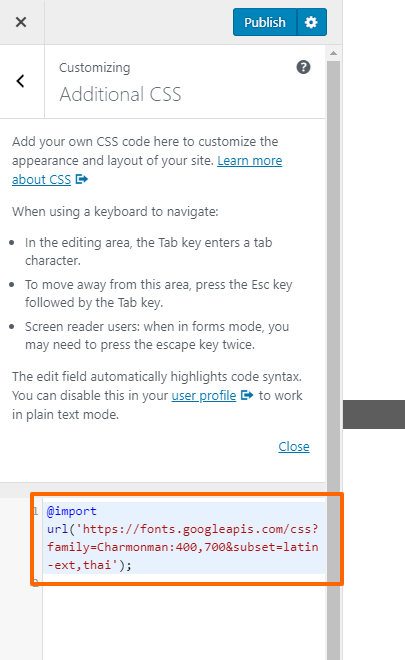
After selecting your font on Google Fonts, copy its import code and paste it into Appearance > Customize > Additional CSS.


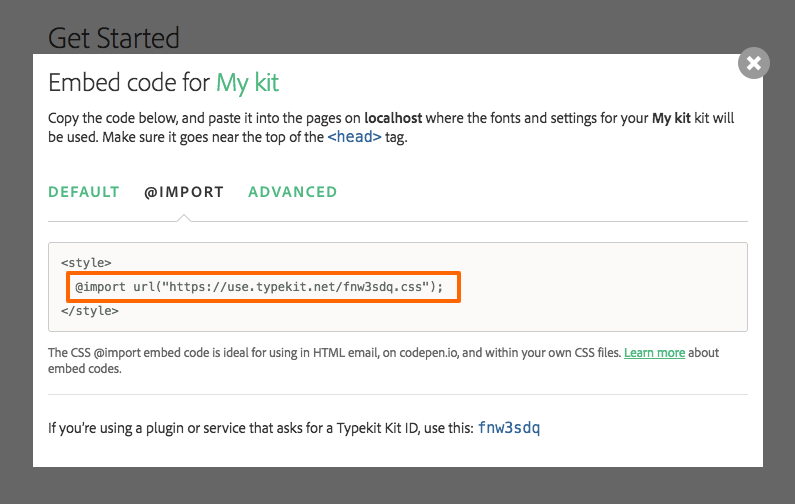
Typekit
Similarly to embedding Google Fonts, you can copy the import code and paste it in Appearance > Customize > Additional CSS.

Other fonts
1. Upload your font files to your server. It’s important to have several different file formats because different file formats will be loaded by different browsers.
2. Add the following custom CSS to Appearance > Customize > Additional CSS.
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff2') format('woff2'), /* Super Modern Browsers */
url('webfont.woff') format('woff'), /* Pretty Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */ }
3. Change the ULRs to link to absolute paths to your font files.
Using your font
Please note that embedding your custom font in one of the aforementioned ways will not make it appear in the dropdown lists in Theme Options or in WPBakery shortcodes. You will need to add some custom CSS in order to target the text on your site.
For example, you could add the following code to Appearance > Customize > Additional CSS:
h1, h2, h3, h4, h5, h6 {
font-family: 'Your Font', sans-serif;
}
This will change your headings to your font of choice.