How to have equal height columns
We’re often asked why WPBakery doesn’t offer the option of creating equal height columns. We disabled this feature because we created our own shortcode to do this – the Elements Holder.
To achieve equal height columns, do the following:
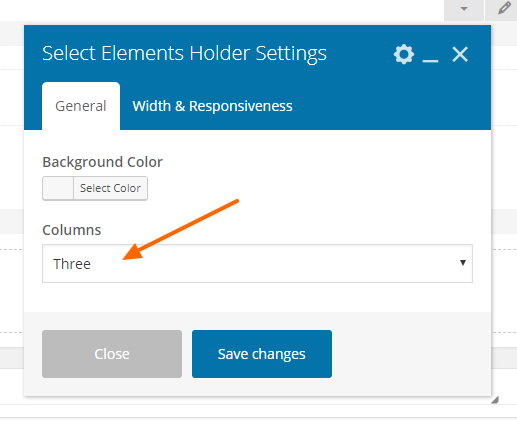
1. Add the Elements Holder shortcode to your page. Within it, you can set the number of columns you want to have in the row.

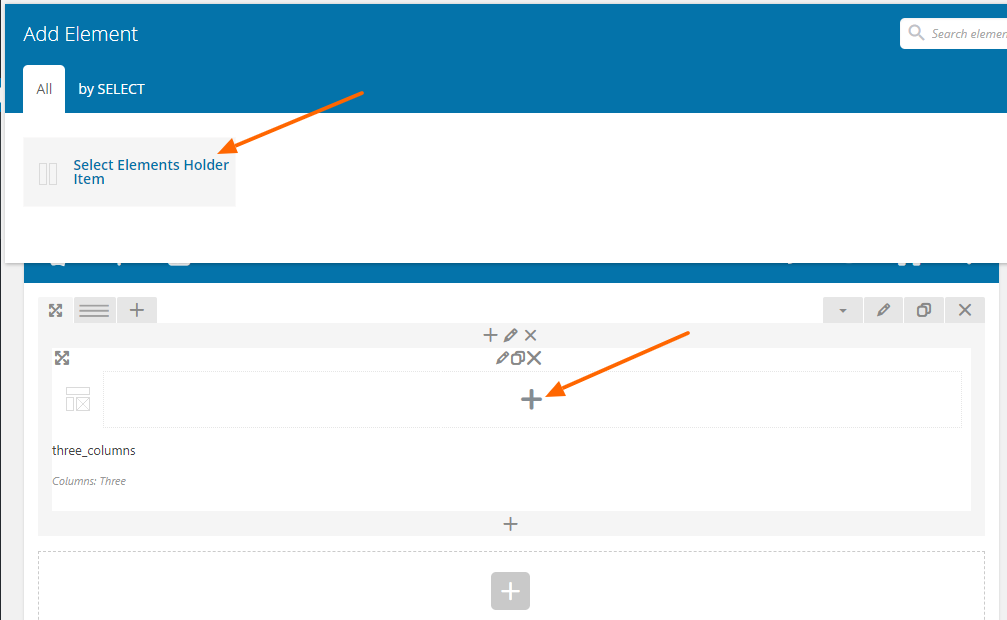
2. Click on the plus sign inside the Elements Holder in order to add Elements Holder Items inside it.

The number of Elements Holder Items you add should correspond to the number of columns you selected in step 1.
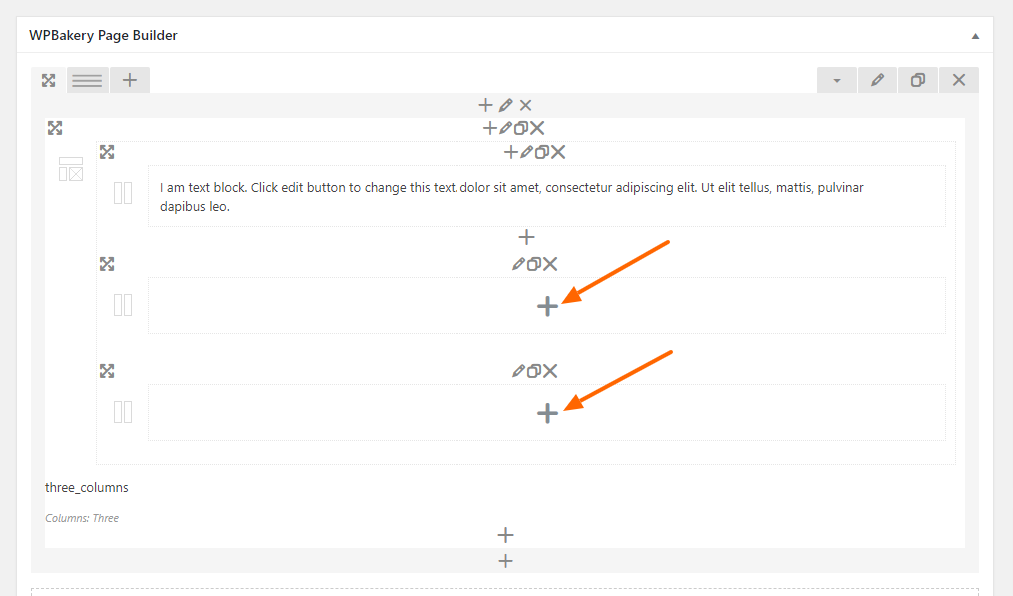
3. You can add content to the columns by clicking on the plus icons inside the Elements Holder Items.

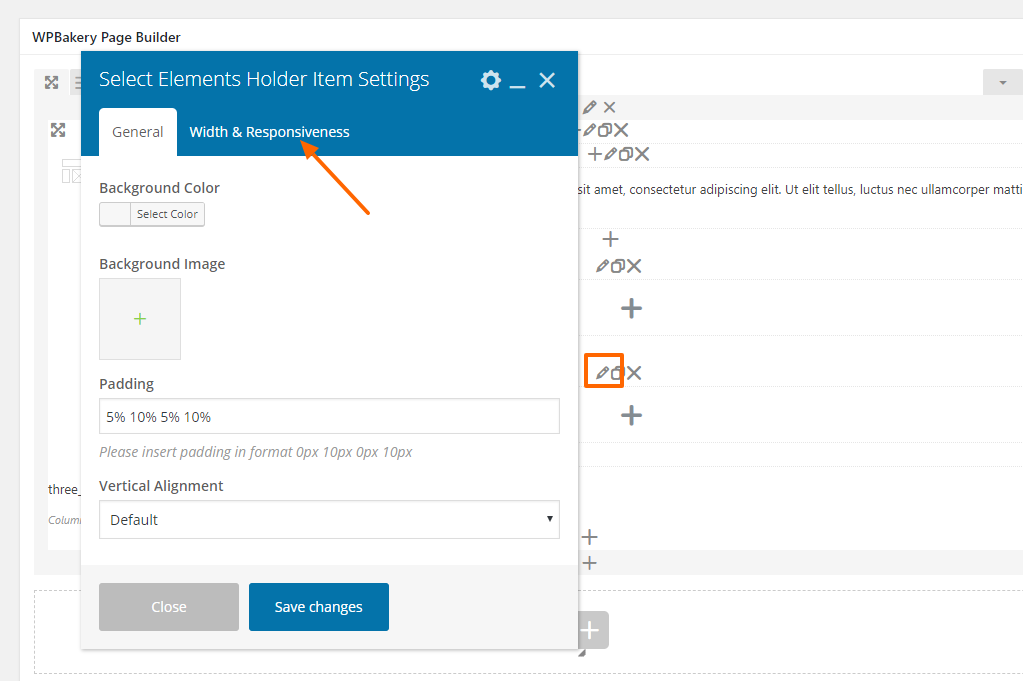
4. Click on the pencil icon above the Elements Holder Item in order to open up an options panel for that particular column.

You will find several settings here, including the option to add padding. The four padding values correspond to top, right, bottom, and left padding, respectfully. The values can be entered in either pixels or percentages.
Click on the Width & Responsiveness tab if you want to set different padding values for different screen sizes. The widest screens (over 1600 pixels) inherit the padding value set in the General tab.