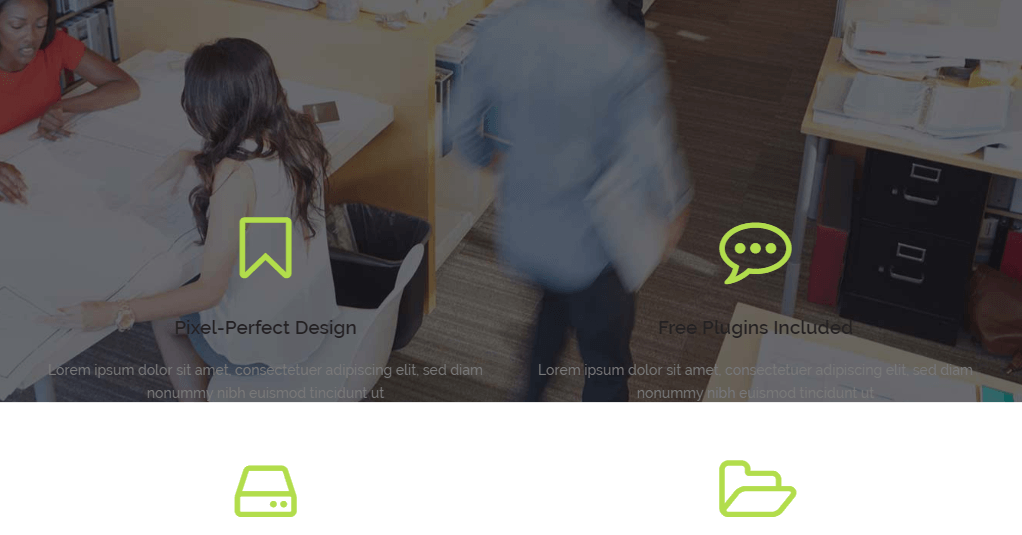
Text is overlapping my slider after scroll
If your page looks like this after scroll:

Note that this glitch with the slider happened with the last Chrome update. To fix it, add the following code to Appearance > Customize > Additional CSS:
.full_width {
position: relative !important;
z-index: 5000;
}
Alternatively, you can add a white background color to the first row element under the slider.