How to add social icons to your footer
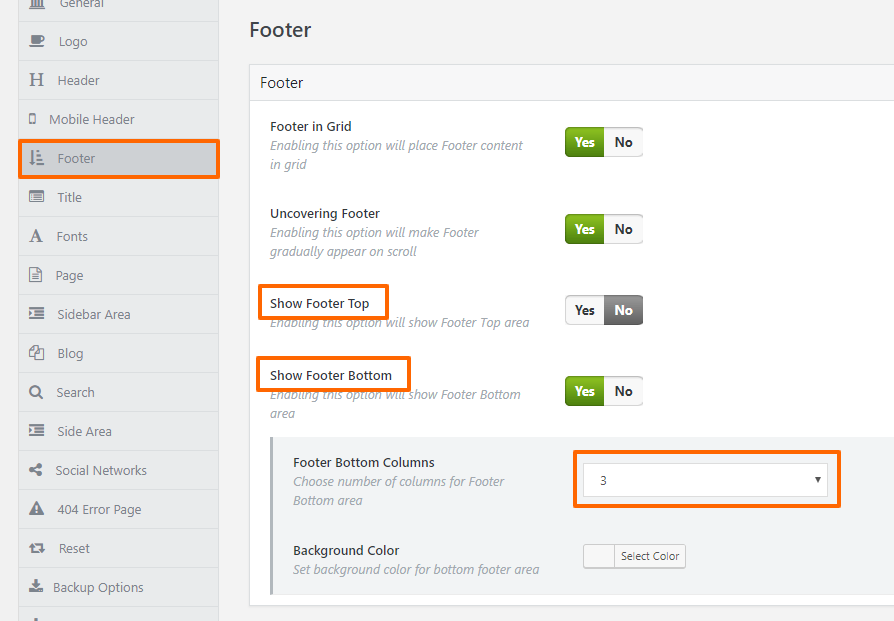
1. Navigate to Theme Settings > Footer and enable the footer areas you want to use.

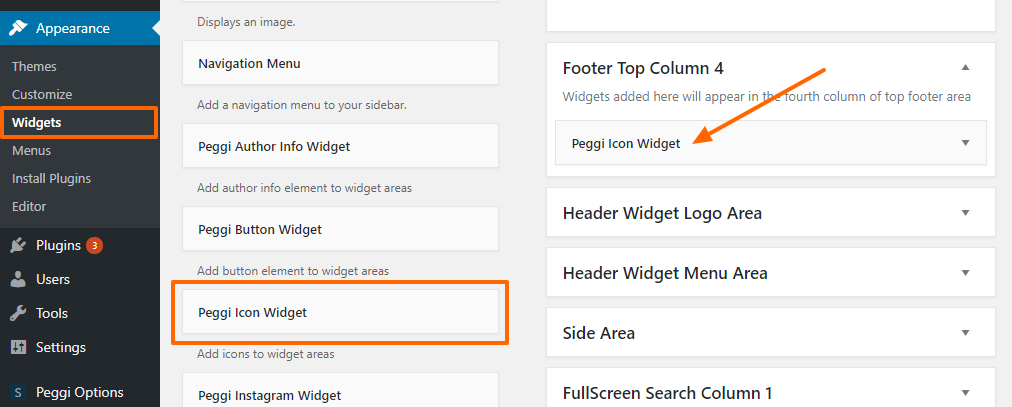
2. Navigate to Appearance > Widgets. Do a search for the term “icon.” If you find a corresponding widget, simply drag it to your widget area of choice.

3. Some of our themes do not have this widget. In case yours doesn’t, you can add the icons using the Custom HTML widget. To do so:
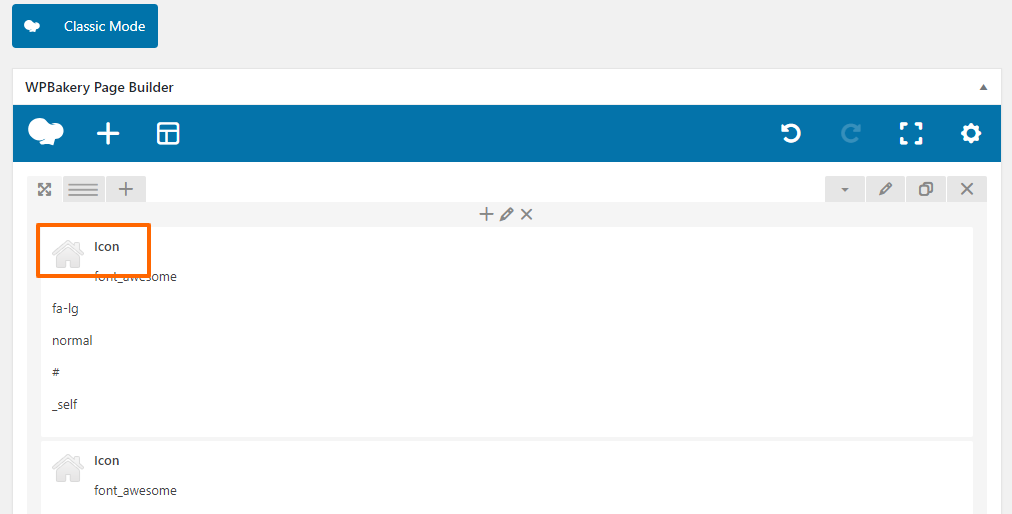
a) Create a new page and add your icons to it using the Icon shortcode.

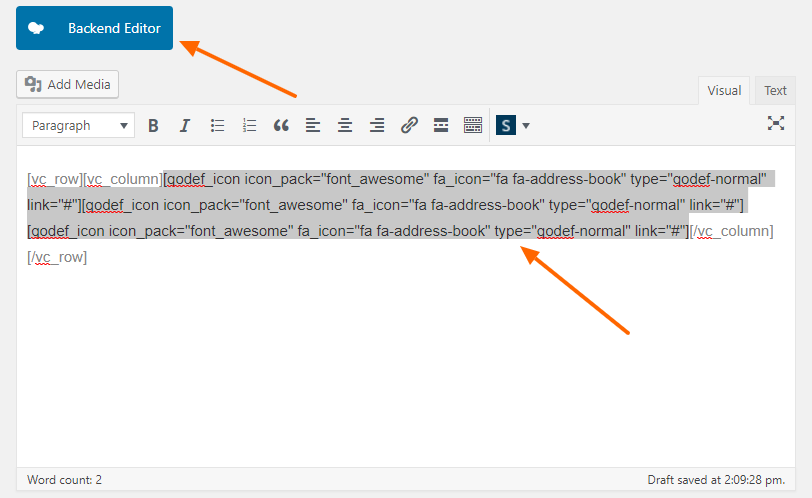
b) Switch to WPBakery’s backend editor and copy the icons’ shortcode.

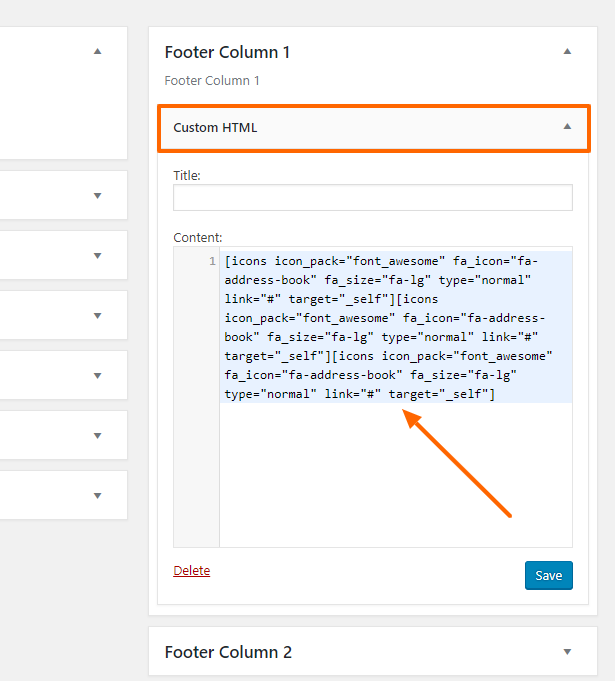
c) Navigate to Appearance > Widgets and drag the Custom HTML widget into your widget area of choice. Paste the icons’ shortcode inside it.

You should now see social icons in your footer.